Mistakes to Avoid With Google Tag Manager Server-Side Tagging

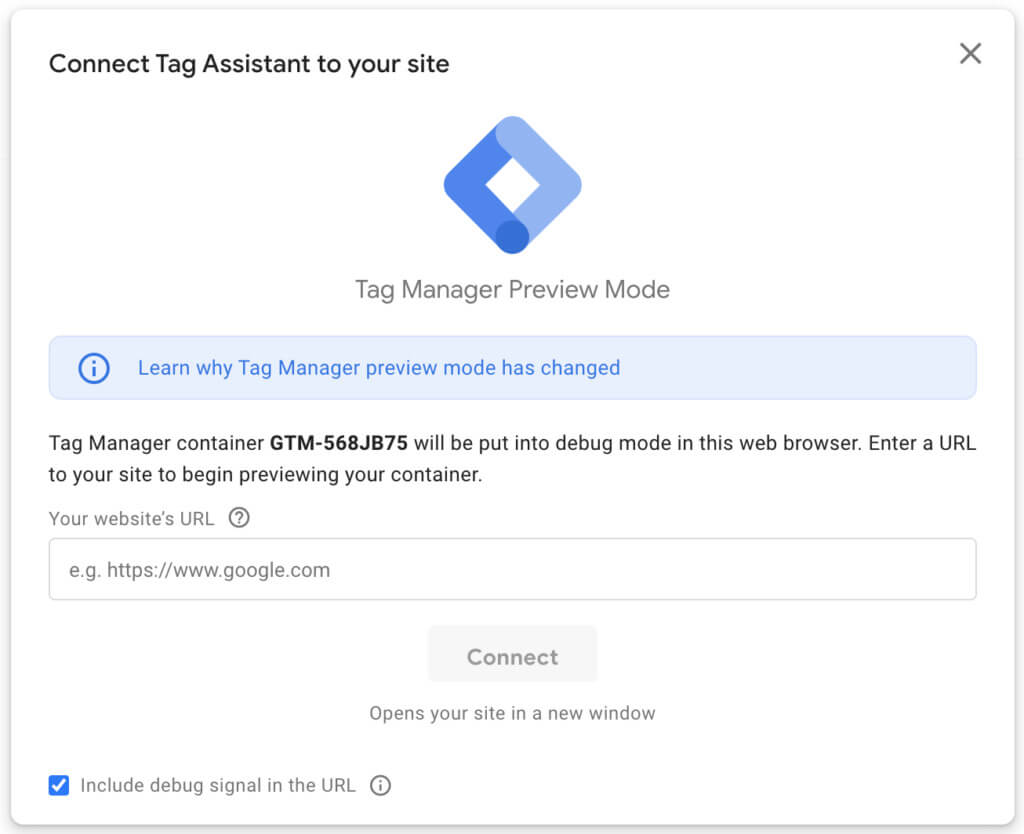
Before you begin, it is important to understand the difference between client-side and server-side GTM. While client-side GTMs have many tests in place to ensure proper functionality, server-side GTMs send data to the server, and browsers cannot see it. This makes it more difficult to test your implementation with your internal team or competitors. As such, the only way to make sure that it works properly is by using GTM preview mode.
Problems with non-standard implementation
Server-Side Tagging is one of the new features in Google Tag Manager 360. While the concept is similar to web container tagging, this new approach allows for more flexibility and complete control of the server-side environment. The benefits of this approach include the ability to manage network traffic and reduce the risk of configuration issues.
Although the new feature is relatively new and is not yet widely adopted, there are still a number of issues to consider. Many organizations are concerned that the process may not be suitable for them. The implementation process may require in-house technical experts and an increased focus on cookie management.
One major issue is data standardization. Most marketing partners rely on third-party cookies to identify users. However, they cannot be used to identify users when using server-side tagging. Therefore, the tags must be sent with hashed PII.
A server container endpoint needs to be hosted on an App Engine domain or on a subdomain of the website. This is necessary for the server container to collect data about users’ activity. Without this, Google Analytics will interpret returning users as new. Thus, any conversions made during these visits won’t be attributed to the previous visit. In addition, conversion tracking is limited to transactions and goal completions within a day or week. These limitations can limit the data you can collect from a website. To avoid such limitations, you can choose to implement server-side tags. However, it will require a higher level of technical expertise.
Server-Side Tagging is an increasingly popular way to track visitor behavior. It improves performance and reduces the number of HTTP requests. It also allows you to preview container versions and customize template generation. In addition to these features, Google Tag Manager Server-Side Tagging introduces a new concept called “clients.” Clients are the entities that receive and process incoming HTTP requests.
Creating event parameters
Creating event parameters is the first step in using Google Tag Manager’s Server-Side Tagging. This feature enables you to send various kinds of data to other marketing partners. The Community Template Gallery offers tags for 11 marketing partners. If your marketing partner is not supported, you’ll need to build your own custom tag templates that structure events and send them to the marketing API.
To start, you’ll need to log into Google Tag Manager and go to the Admin section. Once you’ve logged in, click the Plus icon and then click “Create new project.” Select the Google Cloud Platform option and follow the steps to configure the tagging server. When you’re finished, choose “Automatically create server” as the server type.
You can create multiple tags in the same server container. These tags will be able to override the settings of certain GA events. You can also create a custom trigger with these tags. However, you should make sure to create the custom trigger in a server-side container.
Once you’ve set up your server-side container, you can use it to gather measurement data. Then, use the data in a variety of ways. One way is by setting up a custom domain. This domain should be a subdomain of your primary website. This domain will be the endpoint of the server container. Alternatively, you can add a custom domain to the Server Container’s URLs. Then, use the Preview Mode in the GTM container dashboard to see what data is coming in.
To set up server-side tracking, you must have an account with GTM. It’s free and available to all GTM users. There are no restrictions on the amount of data you can collect with GTM server-side tagging.
Creating lookup tables
You can create lookup tables by using a database query. Then you can reference these tables in your tags, rules, and triggers to populate these fields with dynamic values. This method saves time and reduces errors associated with duplication. It also allows you to store and retrieve multiple lookup tables in one data source.
A lookup table consists of two columns and one or more rows. The number of columns is always two. A lookup table can contain any string or GTM variable as the input pattern. You can’t use a regular expression for this input. The output of a lookup table must match the name and value of the input variable.
Creating lookup tables with Google Tag Manager can take some time. If you are using a lot of lookup tables, you’ll want to consider using an inbuilt trigger or variable to control when the tags are fired. In some cases, lookup tables can be very large and slow down your page’s loading speed. In such cases, you might want to delay the execution of your script for a while. This way, you can avoid having to send all the tags for every hit.
Another great way to track multiple event hits is to use a lookup table. For example, if you’re tracking video views using YouTube video trigger, you can use a lookup table to track the current state of the video player. This will give you detailed data about how your video content is performing on your website. With this type of information, you’ll be able to optimize your online sales by using digital analytics.
You can implement Google Tag Manager Server-Side Tagging using the script or a plugin. It will depend on your website’s platform and plugins. You should plan this thoroughly before you begin to use Google Tag Manager on your website.
Creating an SSL certificate for your tagging URL
Before you can start using server-side tagging on your website, you must first create an SSL certificate for your tagging URL. You can do this manually or through the automatic provisioning process in Google Tag Manager. In both cases, you must create an account with a GCP billing account.
If you are using the Google Tag Manager server-side tagging feature, you must have an account with Google Cloud. The service costs $40 USD per month. It provides you with an App Engine instance with 1 vCPU, 0.5GB of memory, and 10 GB of disk space. It is advisable to run at least 3 servers, so that you can minimize data loss. The price increases if you need more data. It is possible to use other servers as well, but this will require more knowledge and experience.
Once you have completed the steps above, you can test the server by opening the server GTM. Click on “sGTM debugger” to see what is happening with the server. If it still doesn’t work, you can contact the hosting provider. Another common cause for this error is that the custom subdomain is not properly configured. To correct this problem, you must first configure DNS.
Creating an SSL certificate for your tying URL with Google Tag Manager Server-Side can provide additional security and performance benefits. In addition to the free SSL certificate, the server-side version also includes an integrated debugging tool with similar features as the web version. This tool is especially useful for developers implementing Measurement Protocol.
Creating an SSL certificate for your taging URL will secure your website from hackers and spammers. This is important for security and privacy purposes. It will protect your data and prevent the possibility of spammers sending fake pageviews to your website.
Creating an event parameter for every scroll
Creating an event parameter for every scroll is easy in Google Tag Manager. First, add a new tag to your page called “Outbound”. Its value will be true if an outbound link is clicked. It will include the link_id, link_domain, and link_classes. If the user clicks the outbound link, the URL will be sent along with the link_id.
Google Tag Manager has a feature called the Data Layer. This is a central location on your page where various tools store data. The tag manager will read the data from the data layer and pass it on to other tools. You can use this data for various purposes including tracking and analyzing Google analytics.
To set up server-side tracking, sign into your Google Tag Manager account and access the server-side container. Add a custom domain to the server container URLs and this will become your server-side tag’s endpoint. Click “Preview Mode” in the GTM container dashboard to see the event data in a visual format. You can then set the time interval for each event.
The data layer will contain the custom data. This data will be mapped to event data by Google Tag Manager. The server-side tagging environment does not support square brackets, so you’ll need to use dot notation instead. For example, transactionProducts.0.price would be the Data Layer variable name, while transactionProducts.4.price would be the variable name.
Creating an event parameter for every scroll with the server-side tagging tool is straightforward and easy to do. You will need an ID, a name, and a description for the event. After the ID has been created, you’ll want to add the name to your tag.